Credit Union Onboarding
Mobile Web, concept project
Information Architecture | UI & Interaction Design | Prototyping | Wires & Annotation
Role: Product Designer
Duration: 3 weeks
Tools: Figma, Miro
Designs have been de-branded as the product has not yet launched publicly.
Overview
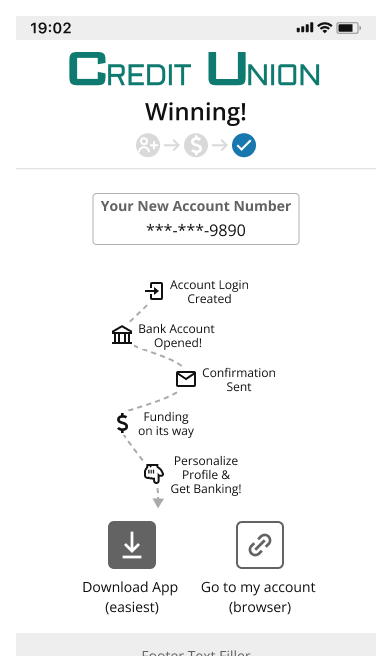
A local credit union sought to explore opportunities to encourage and maintain Gen-Z customers as they advance through the mobile new account onboarding experience.
User Pain Points
Trust of financial intuitions
Lack of confidence + fear of the unknown
Need for guidance & education
Solution
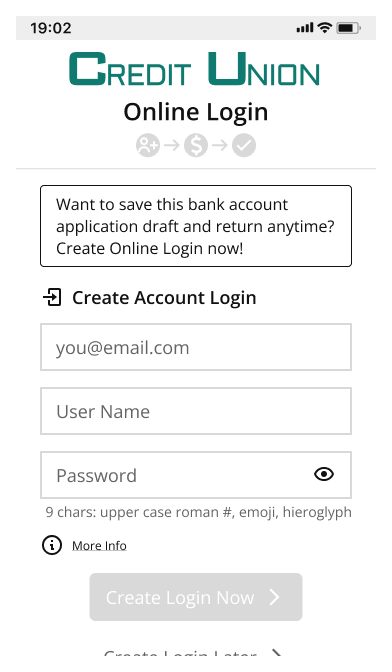
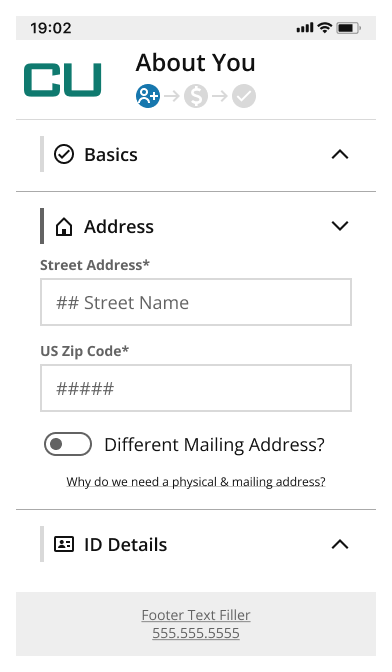
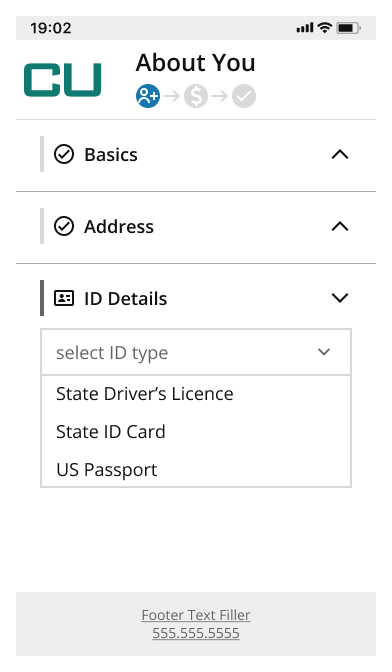
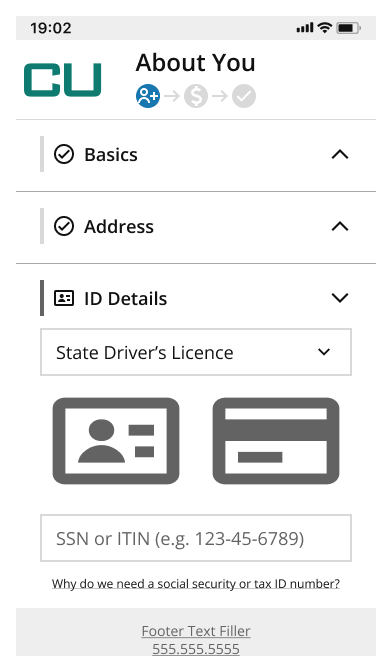
Modify the account application process to build trust and reduce barriers by reducing requirements and starting with less invasive tasks. Build confidence by offering optional guiding information for newer bankers.

















My Role
Based on prior research and business requirements, I generated user scenarios and co-wrote user stories together with product management. After a light competitive audit, ideation, and an information architecture exercise, I sketched, and built medium-fidelity wireframes using a design system.
Using design critique results, I iterated the designs, created a prototype, and annotated the designs for handoff to engineering. I also did some light project management to coordinate between the three designers on the project, and report to the design director.
Process
Reviewed prior research (UX audit of exciting product, interviews, archetypes, usability testing) and business requirements.
Wrote user scenarios, user stories, and work-tracking tickets.
Completed a competitive audit of other institutions popular with this user group.
Conducted an information architecture exercise, sorting form sections by related groupings, optional and required, and needed trust level.
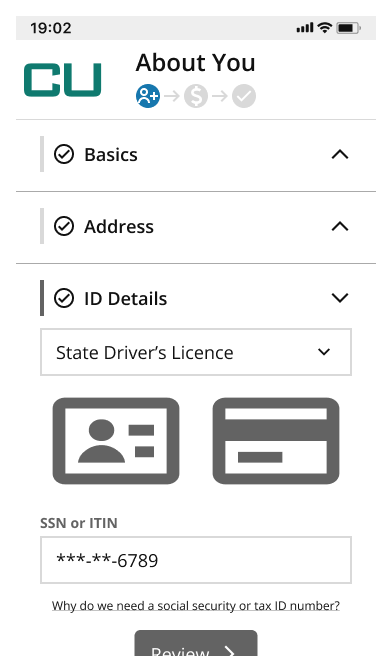
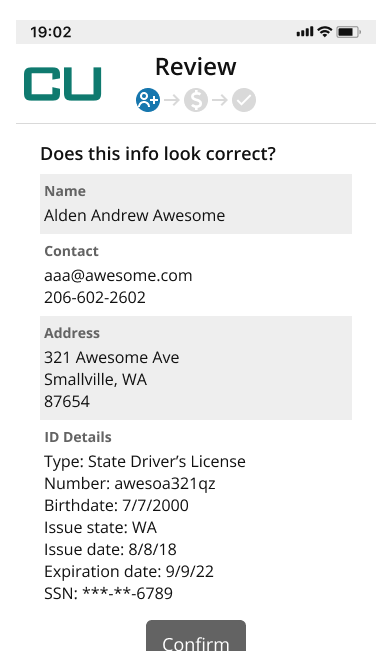
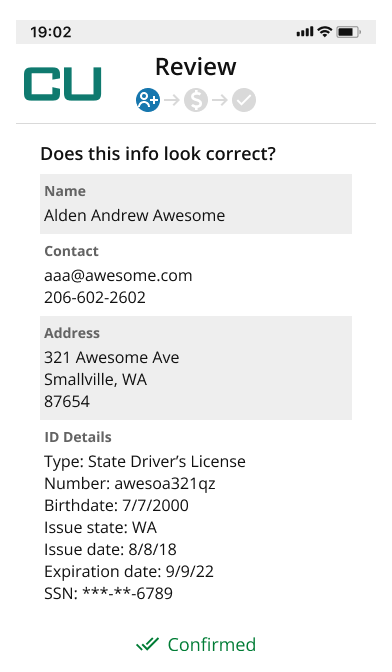
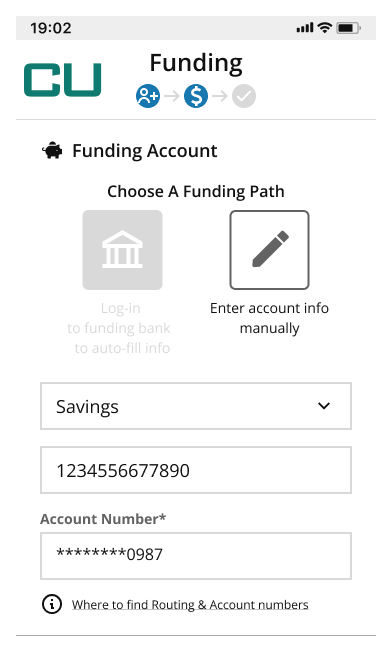
Sketched UI layouts and design medium-fidelity wireframes.
Incorporated feedback from internal and external reviewers.
Applied and updated an existing design system.
Built a test-ready prototype to explore interaction effectiveness.
Annotated the designed for developer handoff.
Takeaways
A complete review of research results prior to wireframing is helpful for getting the team on the same page, however, some ideation and sketching throughout the review can help generate unbiased solutions.
Clearly define scope early – focus on ideal flow? or consider alternative paths and errors alongside the initial design?
Feedback from a variety of designers and stakeholders is invaluable.



